ASP.NET - 验证器( Validators)
ASP.NET验证控件验证用户输入数据,以确保无法存储无用,未经身份验证或相互矛盾的数据。
ASP.NET提供以下验证控件:
- RequiredFieldValidator
- RangeValidator
- CompareValidator
- RegularExpressionValidator
- CustomValidator
- ValidationSummary
BaseValidator类
验证控件类继承自BaseValidator类,因此它们继承了它的属性和方法。 因此,有助于查看此基类的属性和方法,这些属性和方法对于所有验证控件都是通用的:
| 会员 | 描述 |
|---|---|
| ControlToValidate | 指示要验证的输入控件。 |
| Display | 指示错误消息的显示方式。 |
| EnableClientScript | 指示客户端验证是否需要。 |
| Enabled | 启用或禁用验证程序。 |
| ErrorMessage | 表示错误字符串。 |
| Text | 如果验证失败,则显示错误文本。 |
| IsValid | 指示控件的值是否有效。 |
| SetFocusOnError | 它表示如果控制无效,焦点应切换到相关的输入控制。 |
| ValidationGroup | 此控件所属的多个验证器的逻辑组。 |
| Validate() | 此方法重新验证控件并更新IsValid属性。 |
RequiredFieldValidator控件
RequiredFieldValidator控件确保必需字段不为空。 它通常绑定到文本框以强制输入文本框。
控件的语法如下:
<asp:RequiredFieldValidator ID="rfvcandidate"
runat="server" ControlToValidate ="ddlcandidate"
ErrorMessage="Please choose a candidate"
InitialValue="Please choose a candidate">
</asp:RequiredFieldValidator>
RangeValidator控件
RangeValidator控件验证输入值是否在预定范围内。
它有三个特定属性:
| 属性 | 描述 |
|---|---|
| Type | 它定义了数据的类型。 可用值包括:Currency,Date,Double,Integer和String。 |
| MinimumValue | 它指定范围的最小值。 |
| MaximumValue | 它指定范围的最大值。 |
控件的语法如下:
<asp:RangeValidator ID="rvclass" runat="server" ControlToValidate="txtclass"
ErrorMessage="Enter your class (6 - 12)" MaximumValue="12"
MinimumValue="6" Type="Integer">
</asp:RangeValidator>
CompareValidator Control
CompareValidator控件将一个控件中的值与固定值或另一个控件中的值进行比较。
它具有以下特定属性:
| 属性 | 描述 |
|---|---|
| Type | 它指定数据类型。 |
| ControlToCompare | 它指定要与之比较的输入控件的值。 |
| ValueToCompare | 它指定要与之比较的常量值。 |
| Operator | 它指定比较运算符,可用值为:Equal,NotEqual,GreaterThan,GreaterThanEqual,LessThan,LessThanEqual和DataTypeCheck。 |
控件的基本语法如下:
<asp:CompareValidator ID="CompareValidator1" runat="server"
ErrorMessage="CompareValidator">
</asp:CompareValidator>
RegularExpressionValidator
RegularExpressionValidator允许通过匹配正则表达式的模式来验证输入文本。 正则表达式在ValidationExpression属性中设置。
下表总结了正则表达式常用的语法结构:
| 角色逃脱 | 描述 |
|---|---|
| \b | 匹配退格。 |
| \t | 匹配选项卡。 |
| \r | 匹配回车。 |
| \v | 匹配垂直选项卡。 |
| \f | 匹配表单Feed。 |
| \n | 匹配新行。 |
| \ | Escape character. |
除了单字符匹配外,还可以指定一类可以匹配的字符,称为元字符。
| 元字符 | 描述 |
|---|---|
| . | 匹配除\ n之外的任何字符。 |
| [abcd] | 匹配集合中的任何字符。 |
| [^abcd] | 排除集合中的任何字符。 |
| [2-7a-mA-M] | 匹配范围中指定的任何字符。 |
| \w | 匹配任何字母数字字符和下划线。 |
| \W | 匹配任何非单词字符。 |
| \s | 匹配空白字符,如空格,制表符,换行符等。 |
| \S | 匹配任何非空白字符。 |
| \d | 匹配任何小数字符。 |
| \D | 匹配任何非小数字符。 |
可以添加量词来指定角色出现的次数。
| 量词 | 描述 |
|---|---|
| * | Zero or more matches. |
| + | One or more matches. |
| ? | Zero or one matches. |
| {N} | N matches. |
| {N,} | N or more matches. |
| {N,M} | N和M之间的比赛。 |
控件的语法如下:
<asp:RegularExpressionValidator ID="string" runat="server" ErrorMessage="string"
ValidationExpression="string" ValidationGroup="string">
</asp:RegularExpressionValidator>
CustomValidator (CustomValidator)
CustomValidator控件允许为客户端和服务器端验证编写特定于应用程序的自定义验证例程。
客户端验证是通过ClientValidationFunction属性完成的。 客户端验证例程应该用脚本语言编写,例如JavaScript或VBScript,浏览器可以理解。
必须从控件的ServerValidate事件处理程序调用服务器端验证例程。 服务器端验证例程应该用任何.Net语言编写,如C#或VB.Net。
控件的基本语法如下:
<asp:CustomValidator ID="CustomValidator1" runat="server"
ClientValidationFunction=.cvf_func. ErrorMessage="CustomValidator">
</asp:CustomValidator>
ValidationSummary (ValidationSummary)
ValidationSummary控件不执行任何验证,但显示页面中所有错误的摘要。 摘要显示验证失败的所有验证控件的ErrorMessage属性的值。
以下两个相互包含的属性列出了错误消息:
ShowSummary :以指定格式显示错误消息。
ShowMessageBox :在单独的窗口中显示错误消息。
控件的语法如下:
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
DisplayMode = "BulletList" ShowSummary = "true" HeaderText="Errors:" />
验证组
复杂页面在不同的面板中提供不同的信息组。 在这种情况下,可能需要单独为单独的组执行验证。 使用验证组处理这种情况。
要创建验证组,应通过设置其ValidationGroup属性将输入控件和验证控件放入同一逻辑组。
例子 (Example)
下面的例子描述了一个学校的所有学生填写的表格,分为四个房子,用于选举学校校长。 在这里,我们使用验证控件来验证用户输入。
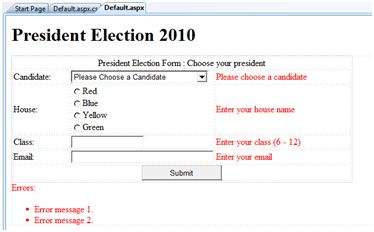
这是设计视图中的表单:

内容文件代码如下:
<form id="form1" runat="server">
<table style="width: 66%;">
<tr>
<td class="style1" colspan="3" align="center">
<asp:Label ID="lblmsg"
Text="President Election Form : Choose your president"
runat="server" />
</td>
</tr>
<tr>
<td class="style3">
Candidate:
</td>
<td class="style2">
<asp:DropDownList ID="ddlcandidate" runat="server" style="width:239px">
<asp:ListItem>Please Choose a Candidate</asp:ListItem>
<asp:ListItem>M H Kabir</asp:ListItem>
<asp:ListItem>Steve Taylor</asp:ListItem>
<asp:ListItem>John Abraham</asp:ListItem>
<asp:ListItem>Venus Williams</asp:ListItem>
</asp:DropDownList>
</td>
<td>
<asp:RequiredFieldValidator ID="rfvcandidate"
runat="server" ControlToValidate ="ddlcandidate"
ErrorMessage="Please choose a candidate"
InitialValue="Please choose a candidate">
</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="style3">
House:
</td>
<td class="style2">
<asp:RadioButtonList ID="rblhouse" runat="server" RepeatLayout="Flow">
<asp:ListItem>Red</asp:ListItem>
<asp:ListItem>Blue</asp:ListItem>
<asp:ListItem>Yellow</asp:ListItem>
<asp:ListItem>Green</asp:ListItem>
</asp:RadioButtonList>
</td>
<td>
<asp:RequiredFieldValidator ID="rfvhouse" runat="server"
ControlToValidate="rblhouse" ErrorMessage="Enter your house name" >
</asp:RequiredFieldValidator>
<br />
</td>
</tr>
<tr>
<td class="style3">
Class:
</td>
<td class="style2">
<asp:TextBox ID="txtclass" runat="server"></asp:TextBox>
</td>
<td>
<asp:RangeValidator ID="rvclass"
runat="server" ControlToValidate="txtclass"
ErrorMessage="Enter your class (6 - 12)" MaximumValue="12"
MinimumValue="6" Type="Integer">
</asp:RangeValidator>
</td>
</tr>
<tr>
<td class="style3">
Email:
</td>
<td class="style2">
<asp:TextBox ID="txtemail" runat="server" style="width:250px">
</asp:TextBox>
</td>
<td>
<asp:RegularExpressionValidator ID="remail" runat="server"
ControlToValidate="txtemail" ErrorMessage="Enter your email"
ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*">
</asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td class="style3" align="center" colspan="3">
<asp:Button ID="btnsubmit" runat="server" onclick="btnsubmit_Click"
style="text-align: center" Text="Submit" style="width:140px" />
</td>
</tr>
</table>
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
DisplayMode ="BulletList" ShowSummary ="true" HeaderText="Errors:" />
</form>
提交按钮后面的代码:
protected void btnsubmit_Click(object sender, EventArgs e)
{
if (Page.IsValid)
{
lblmsg.Text = "Thank You";
}
else
{
lblmsg.Text = "Fill up all the fields";
}
}
