Aurelia - 对话( Dialog)
Aurelia提供了一种实现对话(模态)窗口的方法。 在本章中,我们将向您展示如何使用它。
第1步 - 安装Dialog插件
可以从command prompt窗口安装Dialog插件。
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-dialog
要使此插件正常工作,我们需要使用手动引导。 我们在配置章节中介绍了这一点。 在main.js文件中,我们需要添加aurelia-dialog插件。
main.js
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging()
.plugin('aurelia-dialog');
aurelia.start().then(() => aurelia.setRoot());
}
第2步 - 创建文件夹和文件
首先,我们将创建一个名为modal的新目录。 我们将它放在components文件夹中。 打开command prompt并运行以下代码。
C:\Users\username\Desktop\aureliaApp\src\components>mkdir modal
在此文件夹中,我们将创建两个新文件。 这些文件将代表我们模式的view和view-model 。
C:\Users\username\Desktop\aureliaApp\src\components\modal>touch my-modal.html
C:\Users\username\Desktop\aureliaApp\src\components\modal>touch my-modal.js
第3步 - 创建模态
首先,让我们添加view-model代码。 我们需要导入和注入dialog-controller 。 该控制器用于处理模态特定功能。 在下面的示例中,我们使用它来水平集中模式。
my-modal.js
import {inject} from 'aurelia-framework';
import {DialogController} from 'aurelia-dialog';
@inject(DialogController)
export class Prompt {
constructor(controller) {
this.controller = controller;
this.answer = null;
controller.settings.centerHorizontalOnly = true;
}
activate(message) {
this.message = message;
}
}
view代码将如下所示。 单击时按钮将打开或关闭模态。
my-modal.html
<template>
<ai-dialog>
<ai-dialog-body>
<h2>${message}</h2>
</ai-dialog-body>
<ai-dialog-footer>
<button click.trigger = "controller.cancel()">Cancel</button>
<button click.trigger = "controller.ok(message)">Ok</button>
</ai-dialog-footer>
</ai-dialog>
</template>
第4步 - 触发模态
最后一步是触发模态的函数。 我们需要导入和注入DialogService 。 这个服务有方法open ,我们可以从my-modal文件和model传递view-model model ,因此我们可以动态绑定数据。
app.js
import {DialogService} from 'aurelia-dialog';
import {inject} from 'aurelia-framework';
import {Prompt} from './components/modal/my-modal';
@inject(DialogService)
export class App {
constructor(dialogService) {
this.dialogService = dialogService;
}
openModal() {
this.dialogService.open( {viewModel: Prompt, model: 'Are you sure?' }).then(response => {
console.log(response);
if (!response.wasCancelled) {
console.log('OK');
} else {
console.log('cancelled');
}
console.log(response.output);
});
}
};
最后,我们将创建一个按钮,以便我们可以调用openModal函数。
app.html
<template>
<button click.trigger = "openModal()">OPEN MODAL</button>
<template>
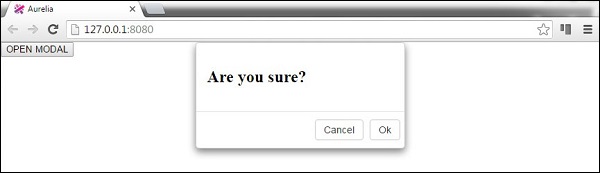
如果我们运行应用程序,我们可以单击OPEN MODAL按钮以触发新的模态窗口。