Django - 表格处理( Form Processing)
在Django中创建表单与创建模型非常相似。 在这里,我们只需要继承Django类,类属性将是表单字段。 让我们在myapp文件夹中添加一个forms.py文件来包含我们的应用程序表单。 我们将创建一个登录表单。
myapp/forms.py
#-*- coding: utf-8 -*-
from django import forms
class LoginForm(forms.Form):
user = forms.CharField(max_length = 100)
password = forms.CharField(widget = forms.PasswordInput())
如上所示,字段类型可以采用html渲染的“widget”参数; 在我们的例子中,我们希望隐藏密码,而不是显示密码。 Django中存在许多其他小部件:日期的DateInput , CheckboxInput等。
在视图中使用表单
有两种HTTP请求,GET和POST。 在Django中,作为参数传递给视图的请求对象有一个名为“method”的属性,其中设置了请求的类型,并且可以通过request.POST字典访问通过POST传递的所有数据。
让我们在myapp/views.py中创建一个登录视图 -
#-*- coding: utf-8 -*-
from myapp.forms import LoginForm
def login(request):
username = "not logged in"
if request.method == "POST":
#Get the posted form
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is_valid():
username = MyLoginForm.cleaned_data['username']
else:
MyLoginForm = Loginform()
return render(request, 'loggedin.html', {"username" : username})
该视图将显示通过loggedin.html发布的登录表单的结果。 要测试它,我们首先需要登录表单模板。 我们称之为login.html。
<html>
<body>
<form name = "form" action = "{% url "myapp.views.login" %}"
method = "POST" >{% csrf_token %}
<div style = "max-width:470px;">
<center>
<input type = "text" style = "margin-left:20%;"
placeholder = "Identifiant" name = "username" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<input type = "password" style = "margin-left:20%;"
placeholder = "password" name = "password" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<button style = "border:0px; background-color:#4285F4; margin-top:8%;
height:35px; width:80%;margin-left:19%;" type = "submit"
value = "Login" >
<strong>Login</strong>
</button>
</center>
</div>
</form>
</body>
</html>
模板将显示登录表单并将结果发布到上面的登录视图。 您可能已经注意到模板中的标记,这只是为了防止对您网站的跨站点请求伪造(CSRF)攻击。
{% csrf_token %}
获得登录模板后,我们需要在表单处理后呈现的loggedin.html模板。
<html>
<body>
You are : <strong>{{username}}</strong>
</body>
</html>
现在,我们只需要开始使用这对URL:myapp/urls.py
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/',TemplateView.as_view(template_name = 'login.html')),
url(r'^login/', 'login', name = 'login'))
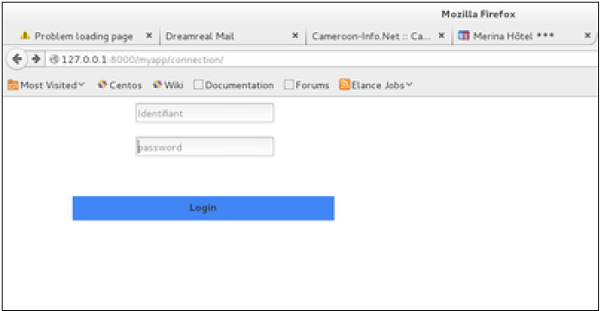
访问“/ myapp/connection”时,我们将获得以下login.html模板 -

在表单帖子上,表单有效。 在我们的情况下,确保填写这两个字段,你会得到 -

如果您的用户名是polo,并且您忘记了密码。 您将收到以下消息 -

使用我们自己的表格验证
在上面的例子中,验证表格时 -
MyLoginForm.is_valid()
我们只使用Django自我形式验证引擎,在我们的例子中只是确保字段是必需的。 现在让我们尝试确保尝试登录的用户作为Dreamreal条目出现在我们的数据库中。 为此,请将myapp/forms.py更改为 -
#-*- coding: utf-8 -*-
from django import forms
from myapp.models import Dreamreal
class LoginForm(forms.Form):
user = forms.CharField(max_length = 100)
password = forms.CharField(widget = forms.PasswordInput())
def clean_message(self):
username = self.cleaned_data.get("username")
dbuser = Dreamreal.objects.filter(name = username)
if not dbuser:
raise forms.ValidationError("User does not exist in our db!")
return username
现在,在调用“is_valid”方法之后,只有当用户在我们的数据库中时,我们才会得到正确的输出。 如果要检查表单的字段,只需添加一个以“clean_”开头的方法,然后将您的字段名称添加到表单类中。 提升forms.ValidationError非常重要。
