ExpressJS - 表格数据( Form Data)
表格是网络不可分割的一部分。 我们访问的几乎每个网站都为我们提供了提交或获取一些信息的表格。 要开始使用表单,我们将首先安装body-parser (用于解析JSON和url编码的数据)和multer(用于解析multipart/form数据)中间件。
要安装body-parser和multer ,请转到终端并使用 -
npm install --save body-parser multer
用以下代码替换index.js文件内容 -
var express = require('express');
var bodyParser = require('body-parser');
var multer = require('multer');
var upload = multer();
var app = express();
app.get('/', function(req, res){
res.render('form');
});
app.set('view engine', 'pug');
app.set('views', './views');
// for parsing application/json
app.use(bodyParser.json());
// for parsing application/xwww-
app.use(bodyParser.urlencoded({ extended: true }));
//form-urlencoded
// for parsing multipart/form-data
app.use(upload.array());
app.use(express.static('public'));
app.post('/', function(req, res){
console.log(req.body);
res.send("recieved your request!");
});
app.listen(3000);
在导入了body解析器和multer之后,我们将使用body-parser来解析json和x-www-form-urlencoded头部请求,同时我们将使用multer来解析multipart/form-data。
让我们创建一个html表单来测试它。 使用以下代码创建一个名为form.pug的新视图 -
html
html
head
title Form Tester
body
form(action = "/", method = "POST")
div
label(for = "say") Say:
input(name = "say" value = "Hi")
br
div
label(for = "to") To:
input(name = "to" value = "Express forms")
br
button(type = "submit") Send my greetings
使用以下命令运行服务器。
nodemon index.js
现在转到localhost:3000 /并填写表单,然后提交。 将显示以下回复 -

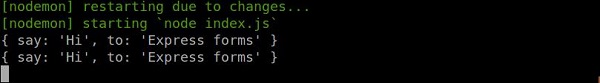
看看你的控制台; 它会将您的请求正文显示为JavaScript对象,如下面的屏幕截图所示 -

req.body对象包含已解析的请求正文。 要使用该对象中的字段,只需像普通的JS对象一样使用它们。
这是发送请求的最佳方式。 还有很多其他方法,但这些方法与此无关,因为我们的Express应用程序将以相同的方式处理所有这些请求。 要阅读有关提出请求的不同方式的更多信息,请查看this页面。
