Foundation - 安装
在本章中,我们将讨论如何在网站上安装和使用Foundation。
下载基金会
当您打开链接foundation.zurb.com ,您将看到如下所示的屏幕 -

单击Download Foundation 6按钮,您将被重定向到另一个页面。
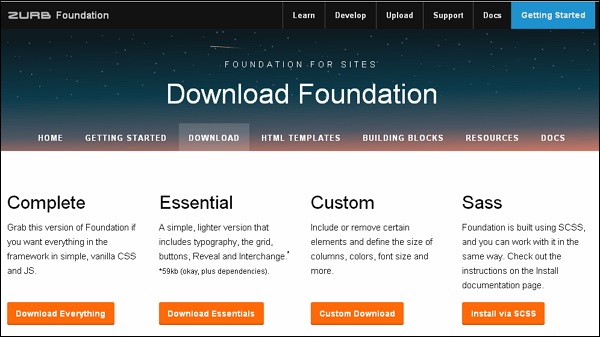
在这里你可以看到四个按钮 -

Download Everything - 如果您希望在框架中拥有所有内容,即vanilla CSS和JS,您可以下载此版本的Foundation。
Download Essentials - 它将下载包含网格,按钮,排版等的简单版本。
Custom Download - 这将下载Foundation的自定义库,它包含元素并定义列的大小,字体大小,颜色等。
Install via SCSS - 这将重定向到文档页面以安装Foundation for sites。
您可以单击Download Everything按钮以获取框架中的所有内容,即CSS和JS。 由于文件包含框架中的所有内容,因此每次您不需要为单个功能包含单独的文件。 在编写本教程时,下载了最新版本(Foundation 6)。
文件结构
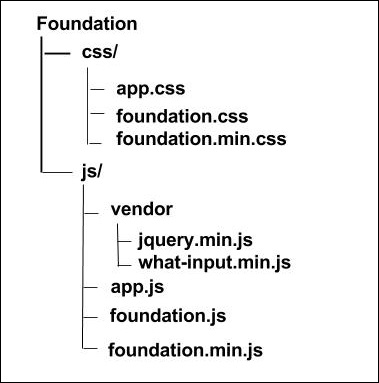
下载Foundation后,解压缩ZIP文件,您将看到以下文件/目录结构 -

正如您所看到的,有编译的CSS和JS(基础。*),以及编译和缩小的CSS和JS(foundation.min。*)。
我们在本教程中使用了库的CDN版本。
HTML模板
使用Foundation的基本HTML模板如下所示 -
<!DOCTYPE html>
<html>
<head>
<title>Foundation Template</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/css/foundation.css">
<script src = "https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/foundation.min.js"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/vendor/jquery.min.js"></script>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>
以下部分详细描述了上述代码。
HTML5 doctype
Foundation包含某些HTML元素和需要使用HTML5 doctype的CSS属性。 因此,HTML5 doctype的以下代码应该包含在使用Foundation的所有项目的开头。
<!DOCTYPE html>
<html>
....
</html>
移动优先
它有助于响应移动设备。 您需要将viewport meta tag包含在“head”元素中,以确保在移动设备上正确呈现和触摸缩放。
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
width属性控制设备的宽度。 将其设置为设备宽度将确保它正确地在各种设备(移动设备,台式机,平板电脑......)上呈现。
initial-scale = 1.0确保在加载时,您的网页将以1:1的比例呈现,并且不会开箱即可进行缩放。
组件初始化
在Foundation中需要jQuery脚本来获取模态和下拉列表等组件。
<script src = "https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/foundation.min.js">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/vendor/jquery.min.js">
</script>
输出 (Output)
让我们执行以下步骤,看看上面给出的代码是如何工作的 -
保存上面给出的html代码firstexample.html文件。
在浏览器中打开此HTML文件,输出显示如下。
