GWT Google Charts - TreeMap Chart( TreeMap Chart)
TreeMap是数据树的直观表示,其中每个节点可以有零个或多个子节点,以及一个父节点(根节点除外)。 每个节点都显示为一个矩形,可以根据我们指定的值进行调整大小和着色。 尺寸和颜色相对于图中的所有其他节点进行估值。 以下是树形图图表的示例。
我们已经在Google Charts Configuration Syntax一章中看到了用于绘制图表的配置 。 现在,让我们看一个TreeMap图表的示例。
配置 (Configurations)
我们使用TreeMap类来显示TreeMap图表。
TreeMap chart = new TreeMap();
例子 (Example)
HelloWorld.java
package com.iowiki.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.treemap.TreeMap;
import com.googlecode.gwt.charts.client.treemap.TreeMapOptions;
public class HelloWorld implements EntryPoint {
private TreeMap chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.TREEMAP);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new TreeMap();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Location");
dataTable.addColumn(ColumnType.STRING, "Parent");
dataTable.addColumn(ColumnType.NUMBER, "Market trade volume (size)");
dataTable.addColumn(ColumnType.NUMBER, "Market increase/decrease (color)");
dataTable.addRow("Global",null,0,0);
dataTable.addRow("America","Global",0,0);
dataTable.addRow("Europe","Global",0,0);
dataTable.addRow("Asia","Global",0,0);
dataTable.addRow("Australia","Global",0,0);
dataTable.addRow("Africa","Global",0,0);
dataTable.addRow("USA","America",52,31);
dataTable.addRow("Mexico","America",24,12);
dataTable.addRow("Canada","America",16,-23);
dataTable.addRow("France","Europe",42,-11);
dataTable.addRow("Germany","Europe",31,-2);
dataTable.addRow("Sweden","Europe",22,-13);
dataTable.addRow("China","Asia",36,4);
dataTable.addRow("Japan","Asia",20,-12);
dataTable.addRow("India","Asia",40,63);
dataTable.addRow("Egypt","Africa",21,0);
dataTable.addRow("Congo","Africa",10,12);
dataTable.addRow("Zaire","Africa",8,10);
// Set options
TreeMapOptions options = TreeMapOptions.create();
options.setMinColor("#ff7777");
options.setMidColor("#ffff77");
options.setMaxColor("#77ff77");
options.setHeaderHeight(15);
options.setShowScale(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
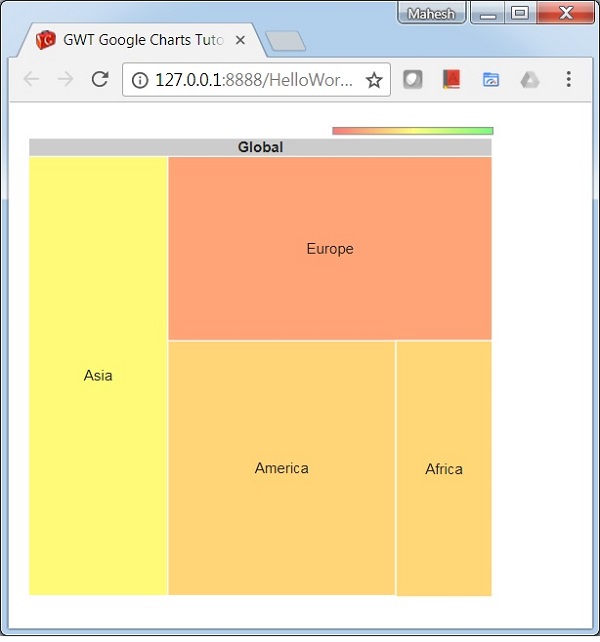
结果 (Result)
验证结果。