Less - 安装
在本章中,我们将逐步了解如何安装LESS。
LESS的系统要求
Operating System - 跨平台
Browser Support - IE(Internet Explorer 8+),Firefox,谷歌浏览器,Safari。
安装LESS
现在让我们了解LESS的安装。
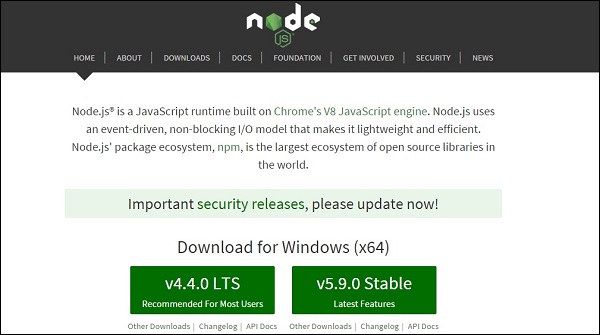
Step 1 - 我们需要NodeJs运行LESS示例。 要下载NodeJs,请打开链接https://nodejs.org/en/ ,您将看到如下所示的屏幕 -

下载zip文件的Latest Features版本。
Step 2 - 运行安装程序以在系统上安装Node.js
Step 3 - 接下来,通过NPM(节点包管理器)在服务器上安装LESS。 在命令提示符下运行以下命令。
npm install -g less
Step 4 - 成功安装LESS后,您将在命令提示符下看到以下行 -
`-- less@2.6.1
+-- errno@0.1.4
| `-- prr@0.0.0
+-- graceful-fs@4.1.3
+-- image-size@0.4.0
+-- mime@1.3.4
+-- mkdirp@0.5.1
| `-- minimist@0.0.8
+-- promise@7.1.1
| `-- asap@2.0.3
+-- request@2.69.0
| +-- aws-sign2@0.6.0
| +-- aws4@1.3.2
| | `-- lru-cache@4.0.0
| | +-- pseudomap@1.0.2
| | `-- yallist@2.0.0
| +-- bl@1.0.3
| | `-- readable-stream@2.0.6
| | +-- core-util-is@1.0.2
| | +-- inherits@2.0.1
| | +-- isarray@1.0.0
| | +-- process-nextick-args@1.0.6
| | +-- string_decoder@0.10.31
| | `-- util-deprecate@1.0.2
| +-- caseless@0.11.0
| +-- combined-stream@1.0.5
| | `-- delayed-stream@1.0.0
| +-- extend@3.0.0
| +-- forever-agent@0.6.1
| +-- form-data@1.0.0-rc4
| | `-- async@1.5.2
| +-- har-validator@2.0.6
| | +-- chalk@1.1.1
| | | +-- ansi-styles@2.2.0
| | | | `-- color-convert@1.0.0
| | | +-- escape-string-regexp@1.0.5
| | | +-- has-ansi@2.0.0
| | | | `-- ansi-regex@2.0.0
| | | +-- strip-ansi@3.0.1
| | | `-- supports-color@2.0.0
| | +-- commander@2.9.0
| | | `-- graceful-readlink@1.0.1
| | +-- is-my-json-valid@2.13.1
| | | +-- generate-function@2.0.0
| | | +-- generate-object-property@1.2.0
| | | | `-- is-property@1.0.2
| | | +-- jsonpointer@2.0.0
| | | `-- xtend@4.0.1
| | `-- pinkie-promise@2.0.0
| | `-- pinkie@2.0.4
| +-- hawk@3.1.3
| | +-- boom@2.10.1
| | +-- cryptiles@2.0.5
| | +-- hoek@2.16.3
| | `-- sntp@1.0.9
| +-- http-signature@1.1.1
| | +-- assert-plus@0.2.0
| | +-- jsprim@1.2.2
| | | +-- extsprintf@1.0.2
| | | +-- json-schema@0.2.2
| | | `-- verror@1.3.6
| | `-- sshpk@1.7.4
| | +-- asn1@0.2.3
| | +-- dashdash@1.13.0
| | | `-- assert-plus@1.0.0
| | +-- ecc-jsbn@0.1.1
| | +-- jodid25519@1.0.2
| | +-- jsbn@0.1.0
| | `-- tweetnacl@0.14.1
| +-- is-typedarray@1.0.0
| +-- isstream@0.1.2
| +-- json-stringify-safe@5.0.1
| +-- mime-types@2.1.10
| | `-- mime-db@1.22.0
| +-- node-uuid@1.4.7
| +-- oauth-sign@0.8.1
| +-- qs@6.0.2
| +-- stringstream@0.0.5
| +-- tough-cookie@2.2.2
| `-- tunnel-agent@0.4.2
`-- source-map@0.5.3
例子 (Example)
以下是LESS的一个简单示例。
hello.htm
<!doctype html>
<head>
<link rel = "stylesheet" href = "style.css" type = "text/css" />
</head>
<body>
<h1>Welcome to IoWiki</h1>
<h3>Hello!!!!!</h3>
</body>
</html>
现在让我们创建一个与CSS非常相似的文件style.less ,唯一的区别是它将以.less扩展名保存。 应该在文件夹nodejs创建文件.html和.less 。
style.less
@primarycolor: #FF7F50;
@color:#800080;
h1 {
color: @primarycolor;
}
h3 {
color: @color;
}
使用以下命令将style.less文件编译为style.css -
lessc style.less style.css

运行上述命令时,它将自动创建style.css文件。 每当您更改LESS文件时,都必须在cmd运行上述命令,然后style.css文件将更新。
运行上述命令时, style.css文件将具有以下代码 -
style.css
h1 {
color: #FF7F50;
}
h3 {
color: #800080;
}
输出 (Output)
现在让我们执行以下步骤来查看上述代码的工作原理 -
将以上html代码保存在hello.htm文件中。
在浏览器中打开此HTML文件,将显示以下输出。

<上一篇.Less - 概述
