Angular 4 – Directives
Angular中的Directives是一个js类,它被声明为@directive 。 我们在Angular中有3个指令。 指令如下 -
组件指令
这些构成了主类,其中详细说明了如何在运行时处理,实例化和使用组件。
结构指令
结构指令主要处理操作dom元素。 结构指令在指令之前有*符号。 例如, *ngIf和*ngFor 。
属性指令
属性指令涉及更改dom元素的外观和行为。 您可以创建自己的指令,如下所示。
如何创建自定义指令?
在本节中,我们将讨论要在组件中使用的自定义指令。 自定义指令由我们创建,不是标准的。
让我们看看如何创建自定义指令。 我们将使用命令行创建指令。 使用命令行创建指令的命令是 -
ng g directive nameofthedirective
e.g
ng g directive changeText
这就是它在命令行中的显示方式
C:\projectA4\Angular 4-app>ng g directive changeText
installing directive
create src\app\change-text.directive.spec.ts
create src\app\change-text.directive.ts
update src\app\app.module.ts
创建上述文件,即change-text.directive.spec.ts和change-text.directive.ts并更新app.module.ts文件。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
ChangeTextDirective类包含在上述文件的声明中。 该类也是从下面给出的文件中导入的。
change-text. directive
import { Directive } from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor() { }
}
上面的文件有一个指令,它还有一个selector属性。 无论我们在选择器中定义什么,都必须在视图中匹配,我们在其中分配自定义指令。
在app.component.html视图中,让我们添加如下指令 -
<div style="text-align:center">
<span changeText >Welcome to {{title}}.</span>
</div>
我们将在change-text.directive.ts文件中编写更改,如下所示 -
change-text.directive.ts
import { Directive, ElementRef} from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor(Element: ElementRef) {
console.log(Element);
Element.nativeElement.innerText="Text is changed by changeText Directive. ";
}
}
在上面的文件中,有一个名为ChangeTextDirective的类和一个构造函数,它采用ElementRef类型的元素,这是必需的。 该元素包含应用Change Text指令的所有详细信息。
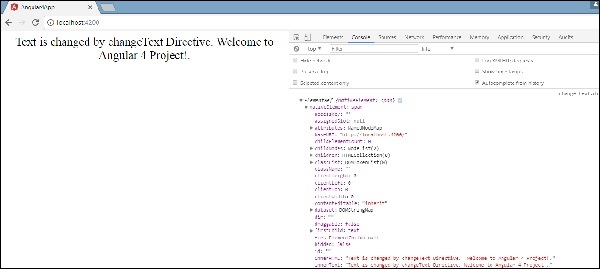
我们添加了console.log元素。 可以在浏览器控制台中看到相同的输出。 元素的文本也如上所示进行了更改。
现在,浏览器将显示以下内容。