Angular 4 – Routing
路由基本上意味着在页面之间导航。 您已经看到许多链接指向新页面的网站。 这可以使用路由来实现。 这里我们引用的页面将采用组件的形式。 我们已经看到了如何创建组件。 现在让我们创建一个组件,看看如何使用它进行路由。
在主要的父组件app.module.ts ,我们现在必须包含路由器模块,如下所示 -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
从'@ angular/router'导入{RouterModule}
这里,RouterModule是从angular/router导入的。 该模块包含在导入中,如下所示 -
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
RouterModule引用forRoot ,它将输入作为数组,而数组又包含路径和组件的对象。 Path是路由器的名称,component是类的名称,即创建的组件。
现在让我们看一下组件创建的文件 -
新cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() {}
ngOnInit() { }
}
主模块的导入中提到了突出显示的类。
New-cmp.component.html
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>
现在,我们需要html文件中的上述内容,只要需要或从主模块中单击即可显示。 为此,我们需要在app.component.html添加路由器详细信息。
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b><br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>
<br />
<br />
<br />
<a routerLink = "new-cmp">New component</a>
<br />
<br/>
<router-outlet></router-outlet>
在上面的代码中,我们创建了锚链接标记,并将routerLink作为“new-cmp” 。 这在app.module.ts称为路径。
当用户单击new component ,该页面应显示该内容。 为此,我们需要以下标签 - 《router-outlet》 《/router-outlet》 。
上述标记可确保当用户单击new component时, new-cmp.component.html中的内容将显示在页面上。
现在让我们看看输出如何在浏览器上显示。

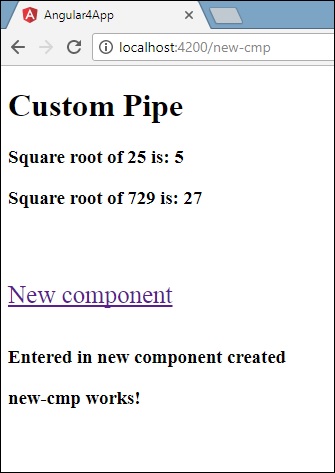
当用户单击“新建组件”时,您将在浏览器中看到以下内容。

该网址包含http://localhost:4200/new-cmp 。 这里,new-cmp被附加到原始url,这是app.module.ts给出的路径和app.module.ts的router-link。
当用户单击“新建”组件时,页面不会刷新,并且内容将显示给用户而不进行任何重新加载。 单击时,只会重新加载特定的站点代码。 当我们在页面上有大量内容并且需要根据用户交互加载时,此功能会有所帮助。 该功能还可以提供良好的用户体验,因为页面未重新加载。
